Whiskful App: A Recipe Experience
Revamping the way users cook with a lot of research-based design and a little bit of Whiskful thinking.






Purpose
This passion project was aimed at addressing the various problems users run into when cooking with online recipes in order to design an app that works logically and coherently to integrate users' wants and needs.
This project was born from my mentorship while trying to break into the UX field. It has been an amazing introduction to UX Research and Design, and showed me how important the findings in the beginning are to the final product in the end.
Timeline:
6 months
Roles:
Sole UX Researcher, Sole UX Designer
Tools:
Figma, GoodNotes
Research & Planning
As an avid home cook myself, this project struck a chord with me. After deciding what I wanted the project to address, I did some research to see if there were any studies done on the topic of cooking with online recipes. I found some that addressed a few aspects of what I wanted to dive into, like:
However, none of these studies really hit the nail on the head on the experience of cooking with online recipes.
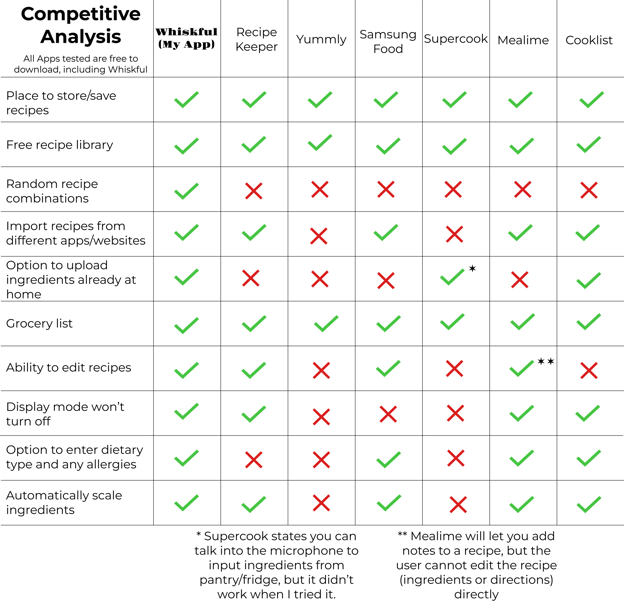
I also compared other apps similar to my app concept to see what features they were leading with. I then started arranging my interview questions geared toward the information I couldn't find in those studies and similar apps, such as:
Interacting with a display while cooking,
Scaling recipes up or down,
Storing recipes in one place,
Displaying the recipe in an easy-to-see way, and
Any relevant information based on observing participants cooking in person.


Interviews & Observations
I conducted user interviews to further my research on the experience of cooking with online recipes, build new Thinking Styles*, and inform the design. The interview consisted of open-ended questions, focusing on the target audience’s values, motivations, and routines. While asking the interview questions, I also observed some participants cooking with online recipes.
I recruited and interviewed 2 users in person and 2 users remotely, who cook between 3-5 times per week. Below are some of the main insights from the interviews that influenced the entire design process:
Pain Points
Having messy hands and not being able to touch their display
Having to manually scale ingredients up or down
The layout of most recipe websites doesn't allow the user to see both the list of ingredients and the instructions at the same time, making them cross-reference a lot
Hard to store recipes from different sites/apps in one place for easy access
Joys
Increased experimentation with alternate recipes and cooking styles the user wouldn't normally be exposed to
Ability to find recipes that use up ingredients the user has at home
Helped to recreate recipes or dishes the user had elsewhere (i.e. at a restaurant)
*If you're wondering what a "Thinking Style" is, I would love to explain! I chose to use these over personas because they allow more flexibility — they're more of a general approach to accomplishing a goal. With these, the user is free to switch between various Thinking Styles depending on the task at hand. Check out more about Thinking Styles here.
Analysis
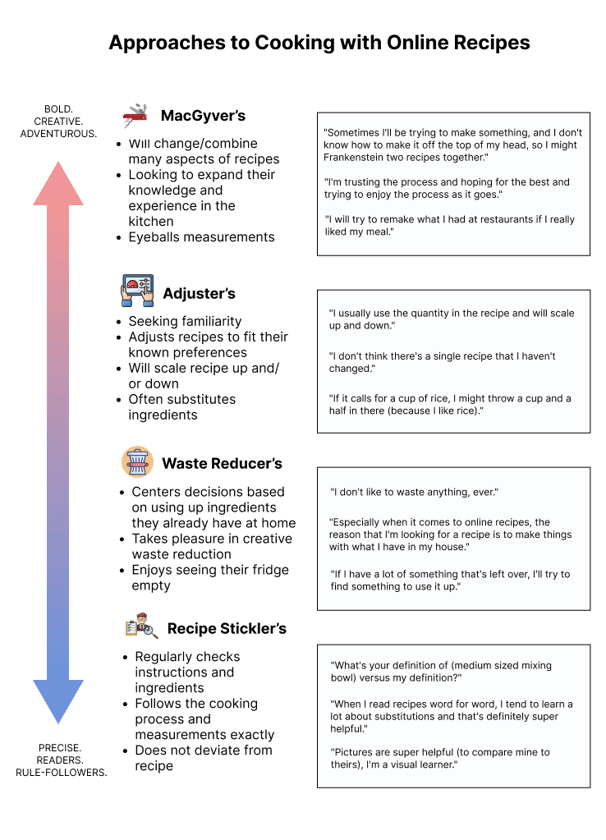
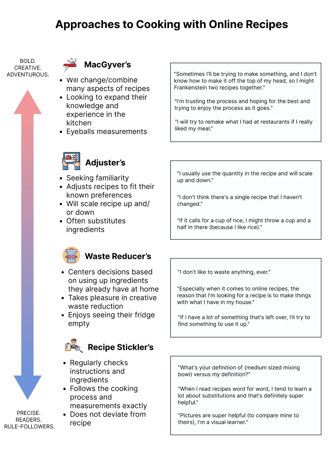
After conducting the interviews and observations I reviewed them, pulling out good quotes, recurring themes, general attitudes, and repeated matters of interest. I compiled those into relevant groups, thought about the behaviors of my participants and the patterns that were developing, and determined the 4 major Thinking Styles of the way people approach cooking with online recipes:
MacGyver's
Adjuster's
Waste Reducer's
Recipe Stickler's
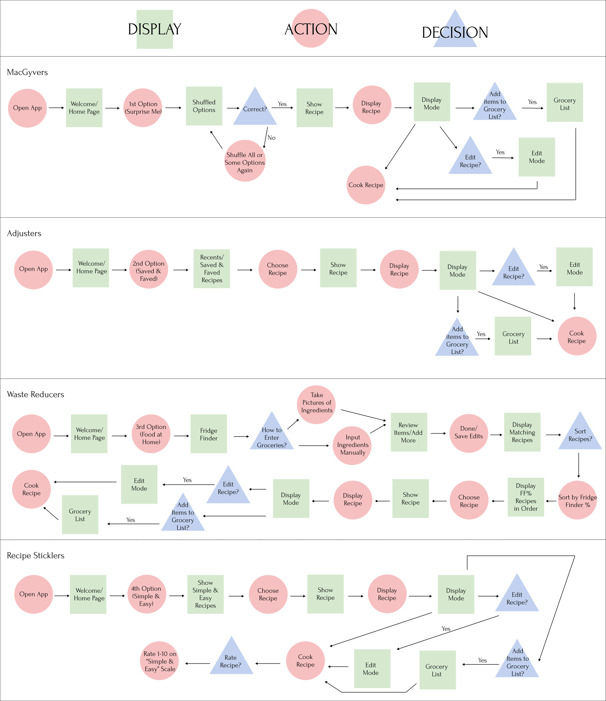
From there, I determined a user flow for each of the Thinking Styles and incorporated those into my wireframes.


The 4 Thinking Styles Behaviors & Quotes


Diagram of User Flows for Each of the 4 Thinking Styles:
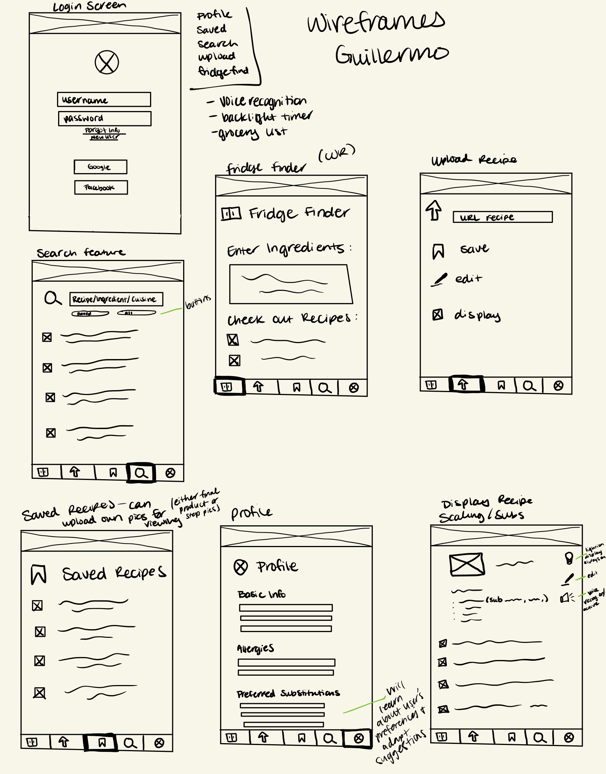
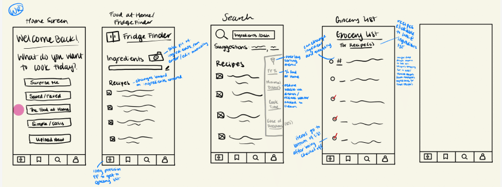
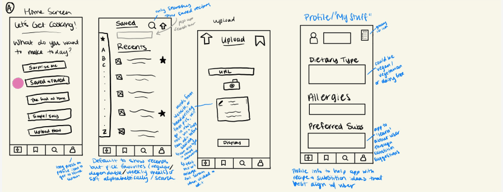
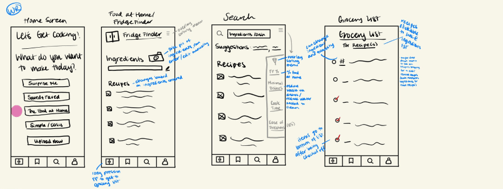
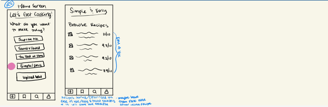
Initial Sketches & Low-Fi's
I created some low-fidelity wireframes showcasing specific design features that addressed the users' pain points from the research, such as:
Fridge Finder
Voice Recognition
Editing Capabilities
Saving Recipes (from anywhere)
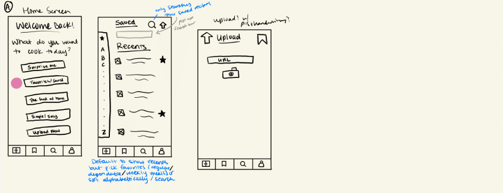
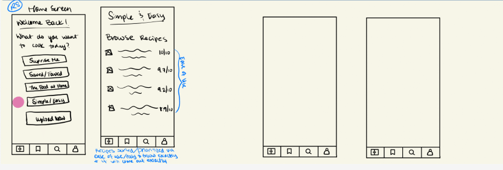
I showed my first iterations to my UX Mentor and a few other trusted Designers, and we were able to critique the designs together.


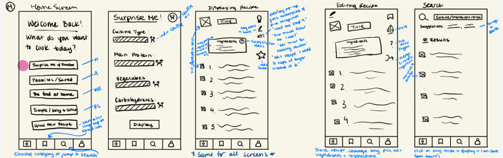
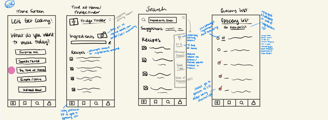
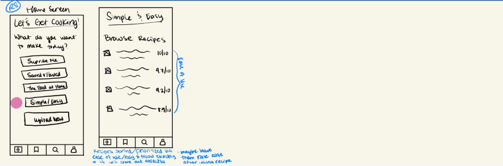
With that feedback and the user flows in mind, I refined my wireframes to more accurately convey the user journeys the 4 Thinking Styles could go through.
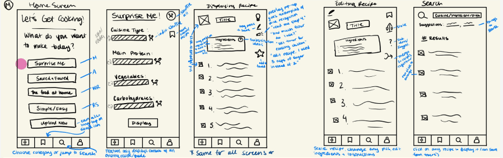
In my next iterations, I polished my wireframes even further to create a well-rounded picture of what each of the 4 Thinking Styles could expect from this app experience.
Sketches of potential features that would address the pain points of users discovered in the interviews.
Iterations based on a design critique
















Initial drafts of potential features
MacGyver's would benefit from the 'Surprise Me' function as it allows them to be creative
Adjuster's might have some recipes they already enjoy making, now they can store them in one place
The 'Fridge Finder' feature is perfect for Waste Reducer's who like to use their groceries to the fullest
Recipe Stickler's could enjoy these 'Simple & Easy' recipes that encourage them to give feedback on ease of use
Prototyping & User Testing
I took the additional feedback into account from the iterations of my wireframes and made a clickable prototype with the user flows in mind. I was ready to test the participants on the following tasks:
Finding a recipe combination they have never seen before,
Editing a recipe, and
Saving and locating the saved recipe
Clickable prototype that I tested with participants. Made in Figma.
1st Round of Usability Testing Results:
1st participant completed all tasks
2nd participant struggled with editing a recipe
Changes made to design based on user feedback:
Added home button to bottom nav bar to streamline process of restarting options
Added tooltips to icons in Display Mode to explain why they are there and their functions
Added more recipe options for users so they can access recipes through Saved & Faved
2nd Round of Usability Testing Results:
1st participant completed all tasks
2nd participant also struggled with editing a recipe
Changes made to design based on user feedback:
Added labels to buttons on bottom nav bar to make it easier for users to know what they are
Added more individual options for Surprise Me
Moved the "Shuffle All" button to make it stand out more to the user
3rd Round of Usability Testing Results:
Both participants were able to complete all their tasks!
Changes made to design based on user feedback:
Since usability testing shows that the functionality of my app concept is performing well, I will create my high-fidelity designs to reflect any design feedback received
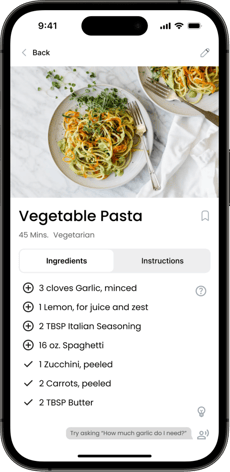
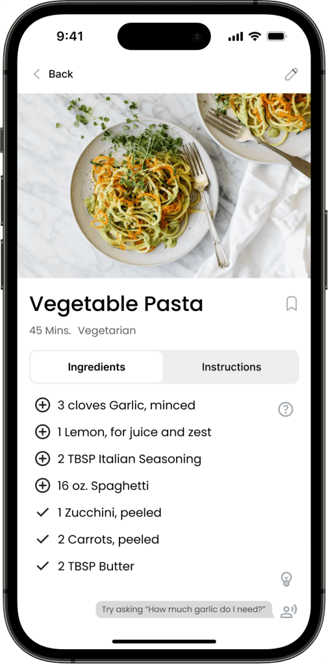
Final Designs




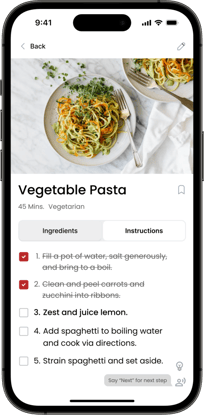
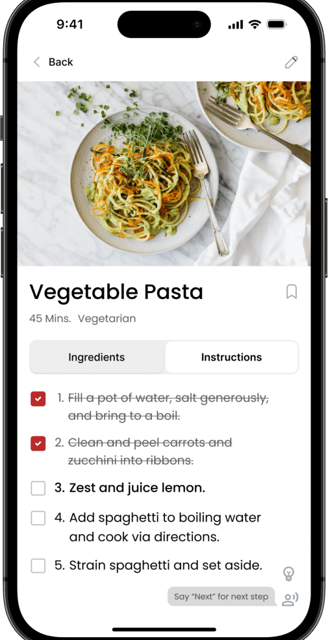
Displaying a Recipe: Presents the user with their chosen recipe in an easy-to-read manner where both ingredients and instructions are accessible. Display mode also features an always-on display to combat messy hands, and voice recognition to aid the user with their cooking.
Lightbulb icon indicates the display will stay on during cooking to minimize messy hands interacting with the display
Voice Recognition icon allows users to talk directly to the app to aid them in their cooking process with messy hands (i.e. "Read step 4")
Users can take a picture of their ingredients at home instead of manually entering them
Can scale recipe up or down automatically
User is able to edit anything with this edit button next to it
Ask the app for substitution ideas for any of the ingredients
App keeps track of ingredients the user has at home and their quantities
Ingredients that the user does not have at home can be added to the grocery list
Ingredients that the user does have at home have a check mark so they are less likely to waste food
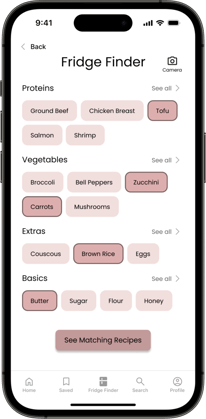
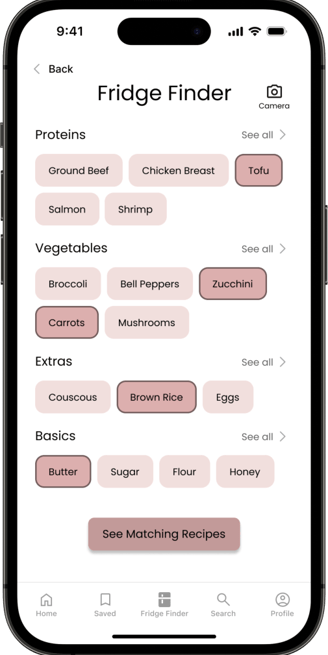
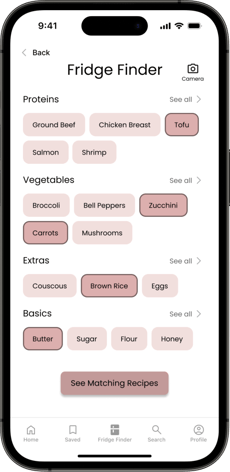
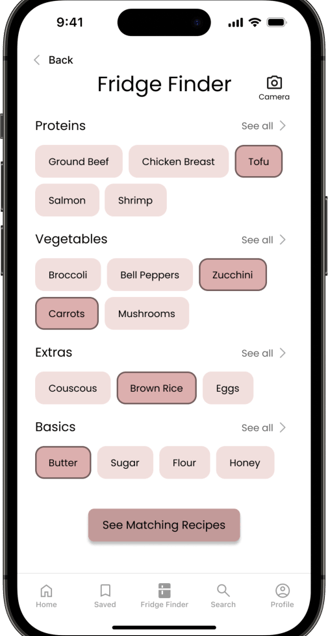
Fridge Finder: Allows user to enter ingredients they have at home into their Whiskful "Fridge" to match with recipes that use those ingredients. Users can manually enter ingredients or take a picture of them for the app to sort.
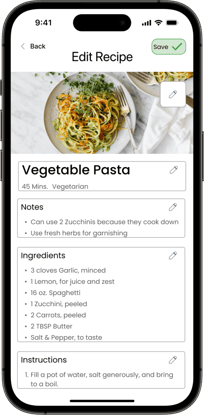
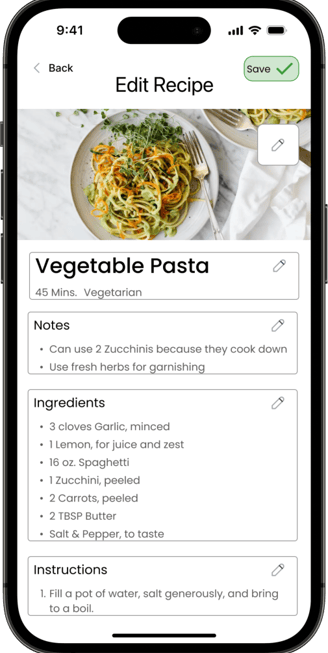
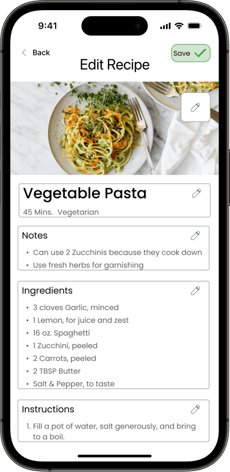
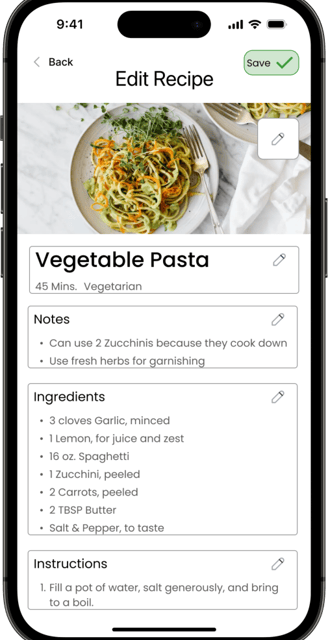
Editing a Recipe: Grants user the flexibility of adding their own special touch to their saved recipes. Users can scale the recipe up or down, merge two recipes together, generate substitution ideas (and implement them!), and make notes. They can also change the picture, title, and anything with an edit icon next to it.








See recipes that use ingredients the user has at home
Some other features include:
Seeing recipes that use ingredients the user has at home
Asking the app for substitution ideas for any of the ingredients
User is able to edit anything with an edit button next to it
Merging two recipes together
App keeps track of ingredients the user has at home and their quantities
Ingredients that the user does have at home have a check mark so they are less likely to waste food
Ingredients that the user does not have at home can be added to the grocery list
Users can take a picture of their ingredients at home instead of manually entering them
Can scale recipe up or down automatically
Voice Recognition icon allows users to talk directly to the app to aid them in their cooking process with messy hands (i.e. "Read step 4")
Lightbulb icon indicates the display will stay on during cooking minimizing messy hands interacting with the display
What I Learned
Being the sole UX Researcher and UX Designer on this project, I learned so much about:
How to facilitate interviews
Being a Usability Testing Moderator
My own cognitive biases while researching and designing (and how to combat them!)
How to separate yourself as a Designer from yourself as a potential User
Next Steps
I would love to continue iterating on this project to the point that people would want to use it in real life (I know I want to!). I would also like to do more user research and more usability testing, as my sample size was on the smaller end, and there is always an opportunity for improvement.
I would also continue to iterate on the design to make sure it is accessible, easy to use, and makes for an enjoyable cooking experience.
Say Hi!
Email or LinkedIn messages are the easiest ways to reach me.
daniellegresia1@gmail.com
(914) 483-9237